Difference between revisions of "Customize Your View"
m |
m (→Virindi UI's) |
||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
= VVS Themes = | = VVS Themes = | ||
| − | [[Virindi Views]] provides the option to set a global theme, or | + | [[Virindi Views]] provides the option to set a global theme, or theme per window. |
* To change a global theme click the Global Theme Icon [[image:GlobalThemeIcon.PNG]] | * To change a global theme click the Global Theme Icon [[image:GlobalThemeIcon.PNG]] | ||
<div class="toccolours mw-collapsible mw-collapsed" style="width:600px"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:600px"> | ||
| − | '''VVS Themes''' | + | '''Preset VVS Themes''' |
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
Decal | Decal | ||
| Line 23: | Line 23: | ||
</div> | </div> | ||
| − | * To change the theme of an individual plugin | + | * To change the theme of an individual plugin click the icon in the title bar at the top left of each plugin (for plugins without icons use the Pink Box [[image:VVSOptionBox.png]]). It will open a dropdown menu where you can choose the theme from a list. |
| + | ** If your plugin is hudified or doesn't show an icon, hold left-ctrl to make it appear | ||
* You can toggle the VVS bar from Vertical to Horizontal by holding left-ctrl and clicking the blue arrow [[image:BlueArrowIcon.png]] that appears on the VVS bar, or click the pink dropdown box and select "Set Horizontal" or "Set Vertical" | * You can toggle the VVS bar from Vertical to Horizontal by holding left-ctrl and clicking the blue arrow [[image:BlueArrowIcon.png]] that appears on the VVS bar, or click the pink dropdown box and select "Set Horizontal" or "Set Vertical" | ||
| − | * Hold left-control and drag the VVS bar around to place where you want it. | + | * Hold left-control and drag the VVS bar around to place where you want it. |
| + | |||
| + | ** [[Virindi_Views_XML_Theme_Development |Virindi Views XML Theme Development]] is available for those interested in customizing a VVS theme. | ||
= Virindi Window Tool = | = Virindi Window Tool = | ||
* In June 2013 Asheron's Call received a [http://acpedia.org/wiki/User_Interface Customizable User Interface]. | * In June 2013 Asheron's Call received a [http://acpedia.org/wiki/User_Interface Customizable User Interface]. | ||
| − | * Virindi Window Tool was created in response to the changes. | + | * [[Virindi Window Tool]] was created in response to the changes. |
Open VWT with the cascading window icon [[image:VWTIcon.png]]. | Open VWT with the cascading window icon [[image:VWTIcon.png]]. | ||
| Line 49: | Line 52: | ||
= Hudify and Clickthrough = | = Hudify and Clickthrough = | ||
| − | + | On the title bar of each plugin you will see the plugin icon (or [[image:VVSOptionBox.png]]) as well as a Thumbtack and a Cursor [[image:ThumbtackCursor.png]] | |
Clicking the thumbtack will pin (hudify) the plugin. It will remove the border and stay locked in place. To un-do the pin hold left-ctrl and click the thumbtack again. | Clicking the thumbtack will pin (hudify) the plugin. It will remove the border and stay locked in place. To un-do the pin hold left-ctrl and click the thumbtack again. | ||
While you have a plugin pinned you can set the "click-through" option by selecting the Cursor image. This is useful for certain huds that only display information and don't require interaction. While click-through is active the cursor image will be red [[image:RedCursor.png]] | While you have a plugin pinned you can set the "click-through" option by selecting the Cursor image. This is useful for certain huds that only display information and don't require interaction. While click-through is active the cursor image will be red [[image:RedCursor.png]] | ||
| − | |||
= Virindi UI's = | = Virindi UI's = | ||
| − | The Virindi | + | The [[Virindi HUDs]] plugin contains several features that add convenience and enhance accessibility |
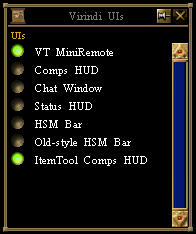
Click the [[image:VirindiUIsIcon.png]] to open the menu. | Click the [[image:VirindiUIsIcon.png]] to open the menu. | ||
| − | [[image: | + | [[image:VirindiUIs.PNG]] |
<div class="toccolours mw-collapsible mw-collapsed" style="width:600px"> | <div class="toccolours mw-collapsible mw-collapsed" style="width:600px"> | ||
| Line 119: | Line 121: | ||
* The Old-style H/S/M Bar was designed as a replacement for the Updated UI in the 8/13 patch. <br> | * The Old-style H/S/M Bar was designed as a replacement for the Updated UI in the 8/13 patch. <br> | ||
* It resembles the classic H/S/M and can be resized to fit different resolutions | * It resembles the classic H/S/M and can be resized to fit different resolutions | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="toccolours mw-collapsible mw-collapsed" style="width:600px"> | ||
| + | *'''ItemTool Comps HUD''' - Displays the list of items on the Virindi Item Tool Comps tab | ||
| + | <div class="mw-collapsible-content"> | ||
| + | [[File:ITCompsHud.PNG]] | ||
| + | * Stays synced with the list on VIT Comps tab | ||
| + | * Displays current inventory counts | ||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 13:11, 17 February 2015
The Virindi Bundle offers various HUDs to control settings and display useful information.
VVS Themes
Virindi Views provides the option to set a global theme, or theme per window.
- To change the theme of an individual plugin click the icon in the title bar at the top left of each plugin (for plugins without icons use the Pink Box
 ). It will open a dropdown menu where you can choose the theme from a list.
). It will open a dropdown menu where you can choose the theme from a list.
- If your plugin is hudified or doesn't show an icon, hold left-ctrl to make it appear
- You can toggle the VVS bar from Vertical to Horizontal by holding left-ctrl and clicking the blue arrow
 that appears on the VVS bar, or click the pink dropdown box and select "Set Horizontal" or "Set Vertical"
that appears on the VVS bar, or click the pink dropdown box and select "Set Horizontal" or "Set Vertical"
- Hold left-control and drag the VVS bar around to place where you want it.
- Virindi Views XML Theme Development is available for those interested in customizing a VVS theme.
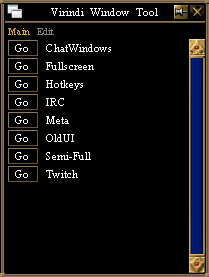
Virindi Window Tool
- In June 2013 Asheron's Call received a Customizable User Interface.
- Virindi Window Tool was created in response to the changes.
Open VWT with the cascading window icon ![]() .
.
With Virindi Window Tool you can manage multiple layouts and save/load with a graphical interface.
VWT saves the location of AC panels as well as VVS plugin locations
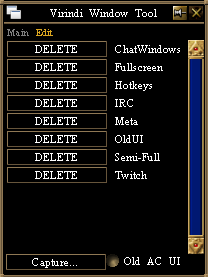
- Press "Capture" on the Edit tab and type a name in your chat bar to save as a new capture.
- If you select "Old AC UI" it will force the user interface to act similar to the original AC UI. Creating a capture with Old AC UI enabled will save only the location of VVS plugins and the AC floating chat windows.
[Example]
Hudify and Clickthrough
On the title bar of each plugin you will see the plugin icon (or ![]() ) as well as a Thumbtack and a Cursor
) as well as a Thumbtack and a Cursor ![]()
Clicking the thumbtack will pin (hudify) the plugin. It will remove the border and stay locked in place. To un-do the pin hold left-ctrl and click the thumbtack again.
While you have a plugin pinned you can set the "click-through" option by selecting the Cursor image. This is useful for certain huds that only display information and don't require interaction. While click-through is active the cursor image will be red ![]()
Virindi UI's
The Virindi HUDs plugin contains several features that add convenience and enhance accessibility
- VT MiniRemote - Provides easy access to enable/disable Vtank features
- F: Force buff.
- CF: Cancel force buff.
- FC: Follow selected character.
- C: Follow Around Corners .
- Lock icon: Toggle the Target Lock setting.
- Comps HUD - Used to track the count of items in your inventory
- To add items to the comps HUD you select an item from your inventory then hold left-ctrl on your keyboard and click the + button on the HUD.
- To remove an item, click the - button on the HUD and then click the item name in the list you want to remove.
- Item types added to the list are tracked on a character-by-character basis.
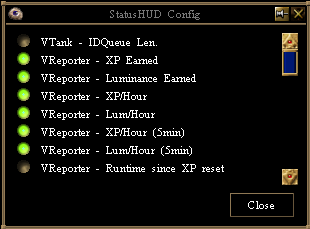
- Status HUD - A display containing a number of user-selected property values.
- Some properties are included and other plugins may contribute additional properties.
- For example, to view XP/Hour or Lum/Hour you need Virindi Reporter running.
- Mag-Tools also sends information to the HUD such as: DPS In/Out, Net Profit, and depletion rates for spell components.
- Old-style HSM Bar - Side-by-side vitals that can be resized more freely than the in-game vitals.